Overview
The Image Box Widget lets you add an image box that combines an image with a headline and text.
You can now, with the help of Image Box Element, include a small biography for the image on your website. With several customization options to utilize you have the power to display images with style and ease.
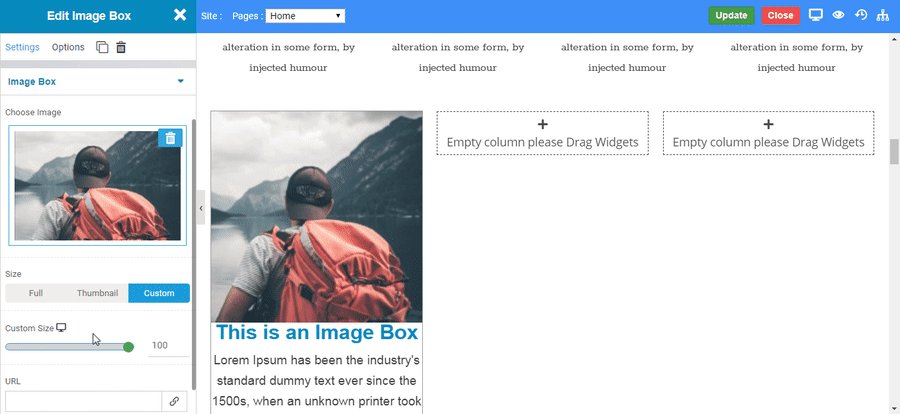
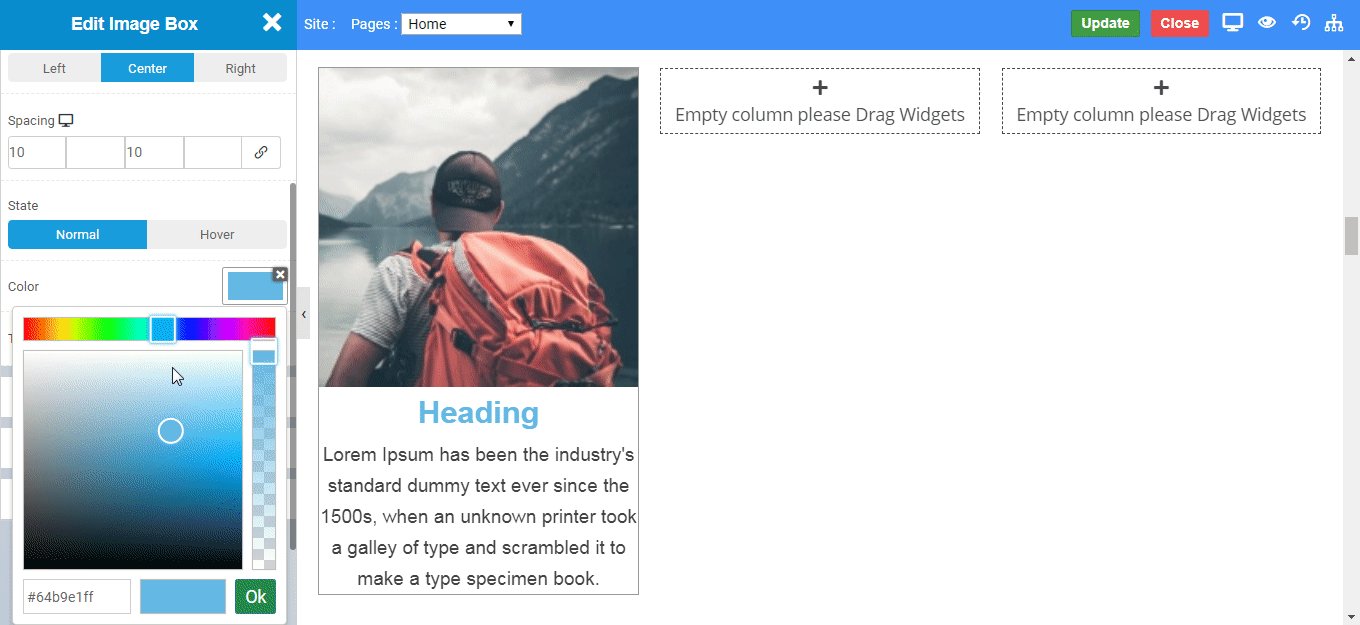
Change the picture size, shape, text background color and more with the customization settings included in the Image Box Widget.
Options
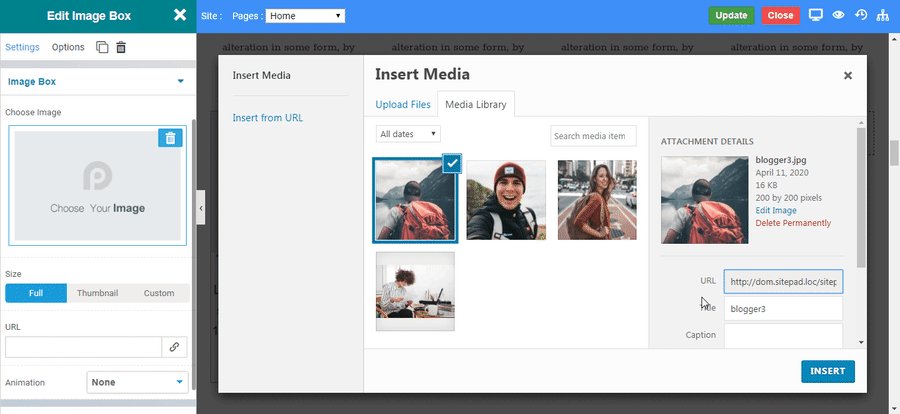
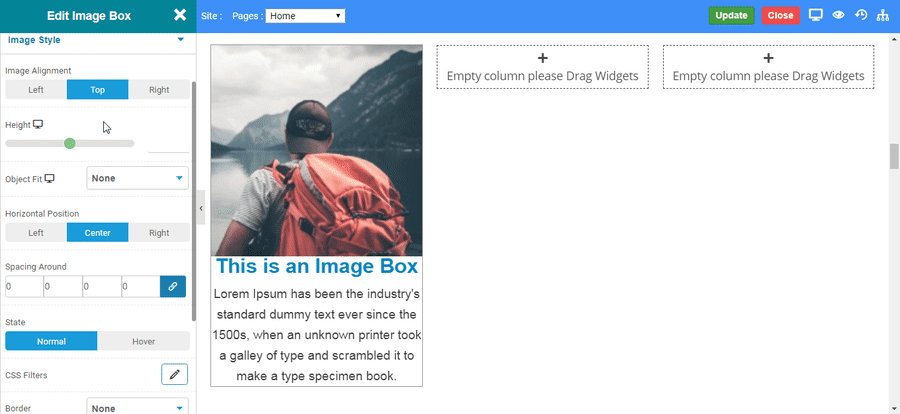
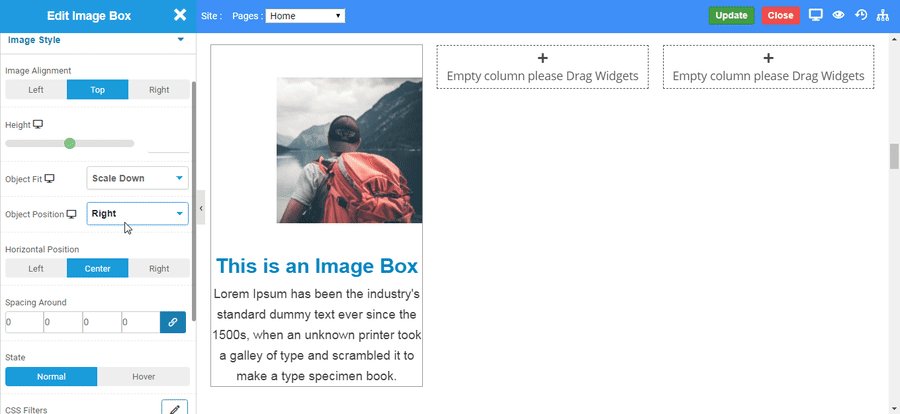
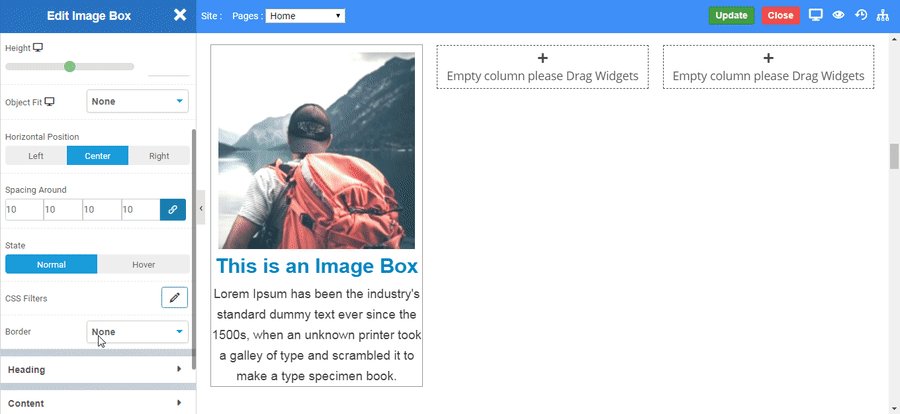
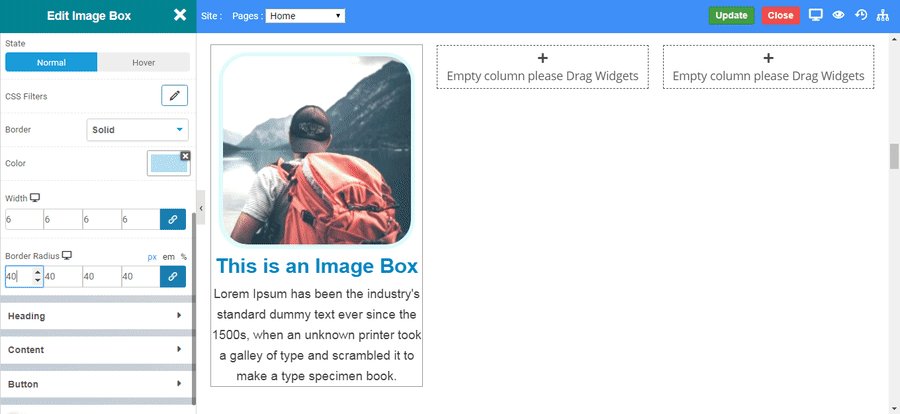
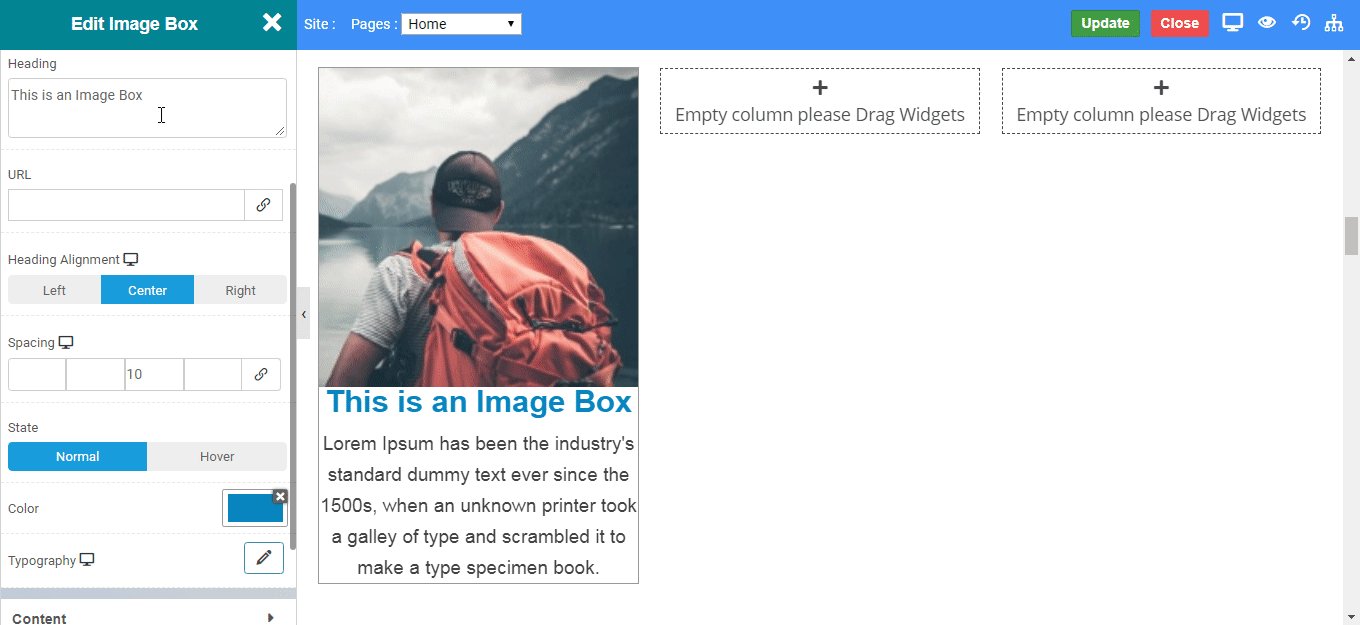
Image Box

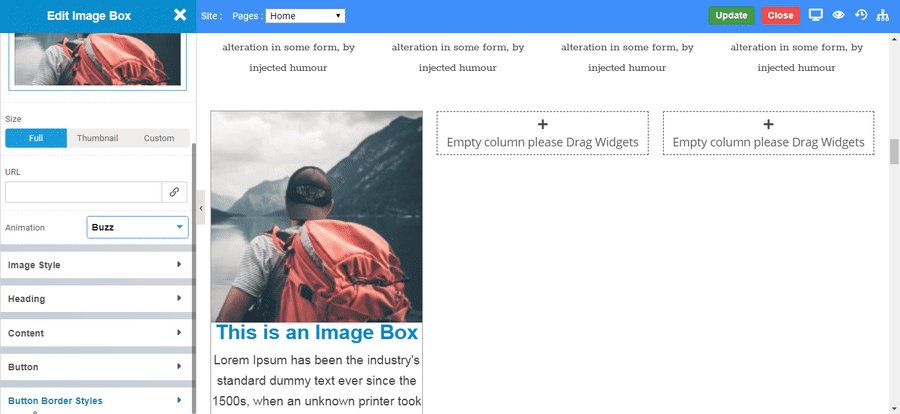
Image Style

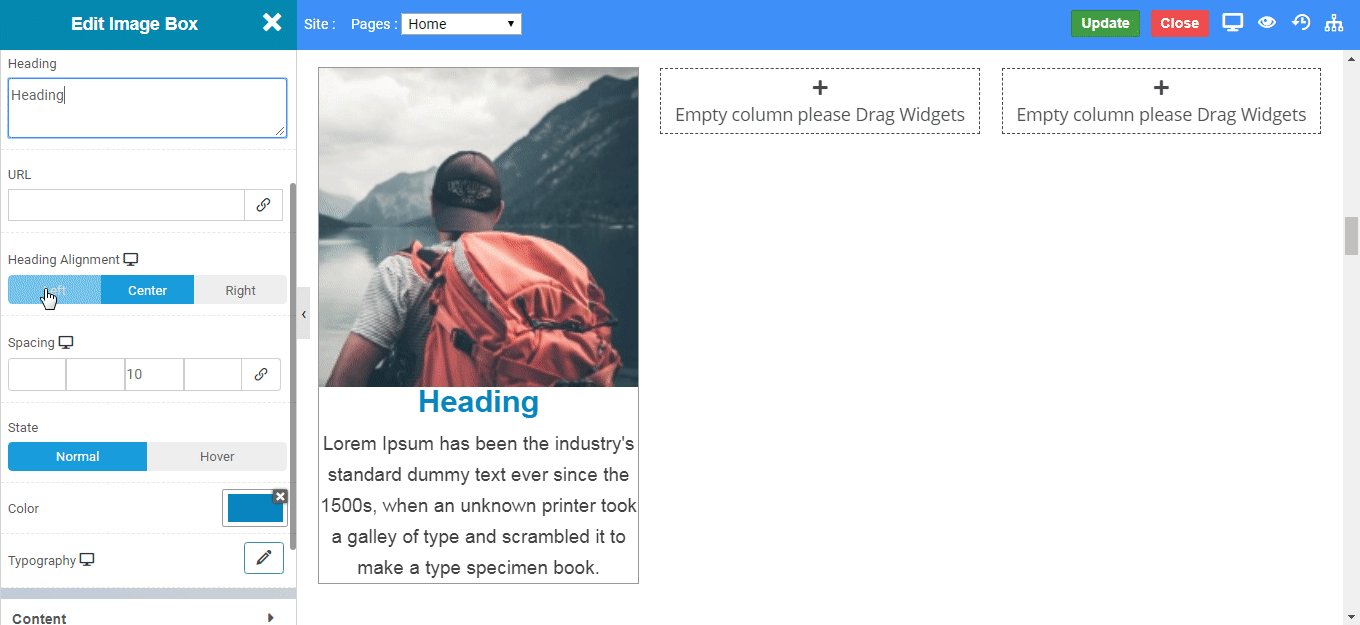
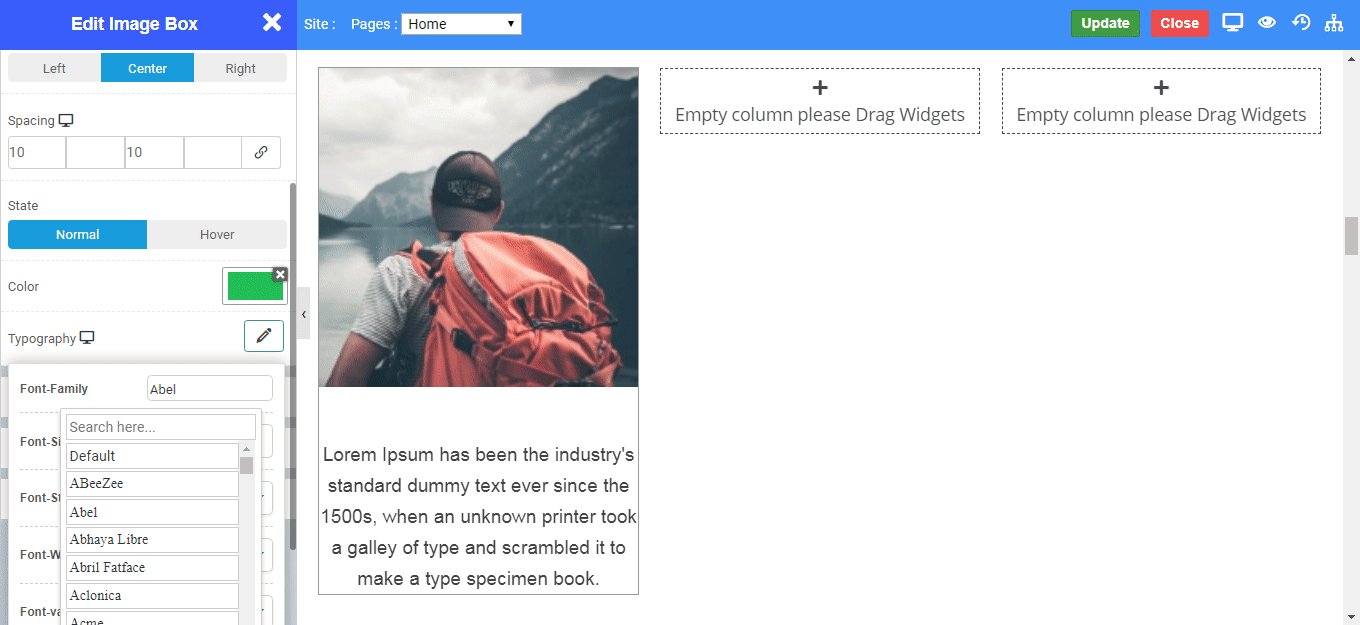
Heading

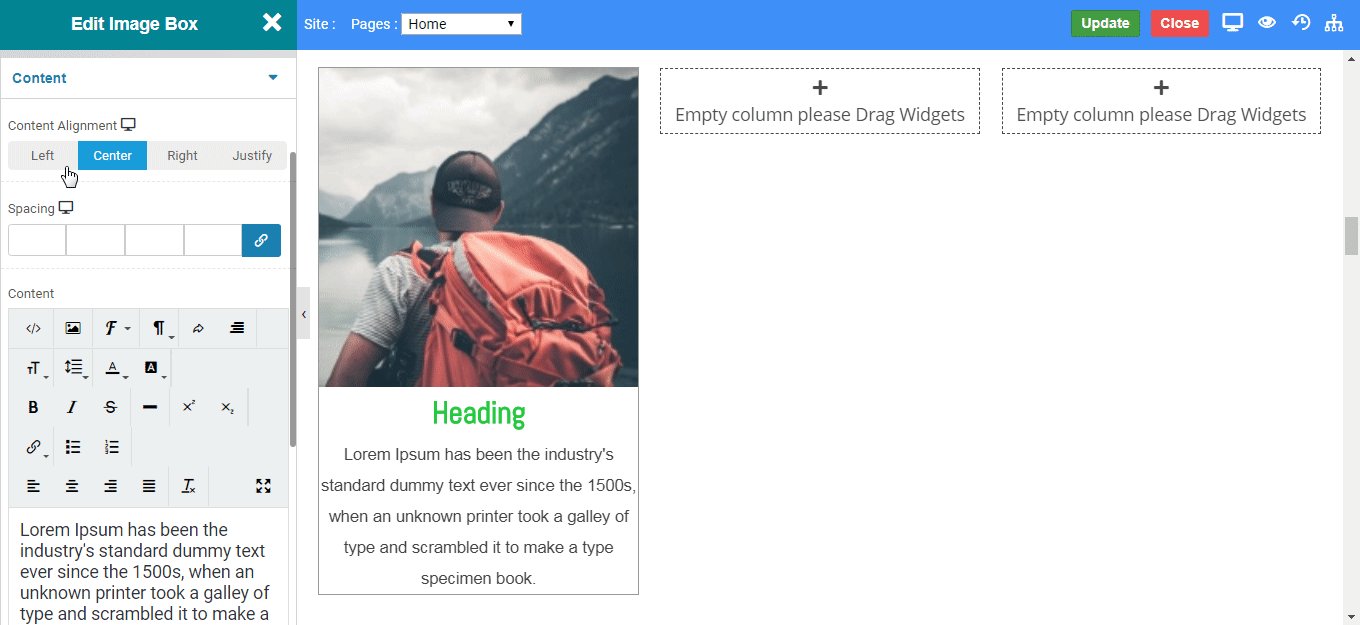
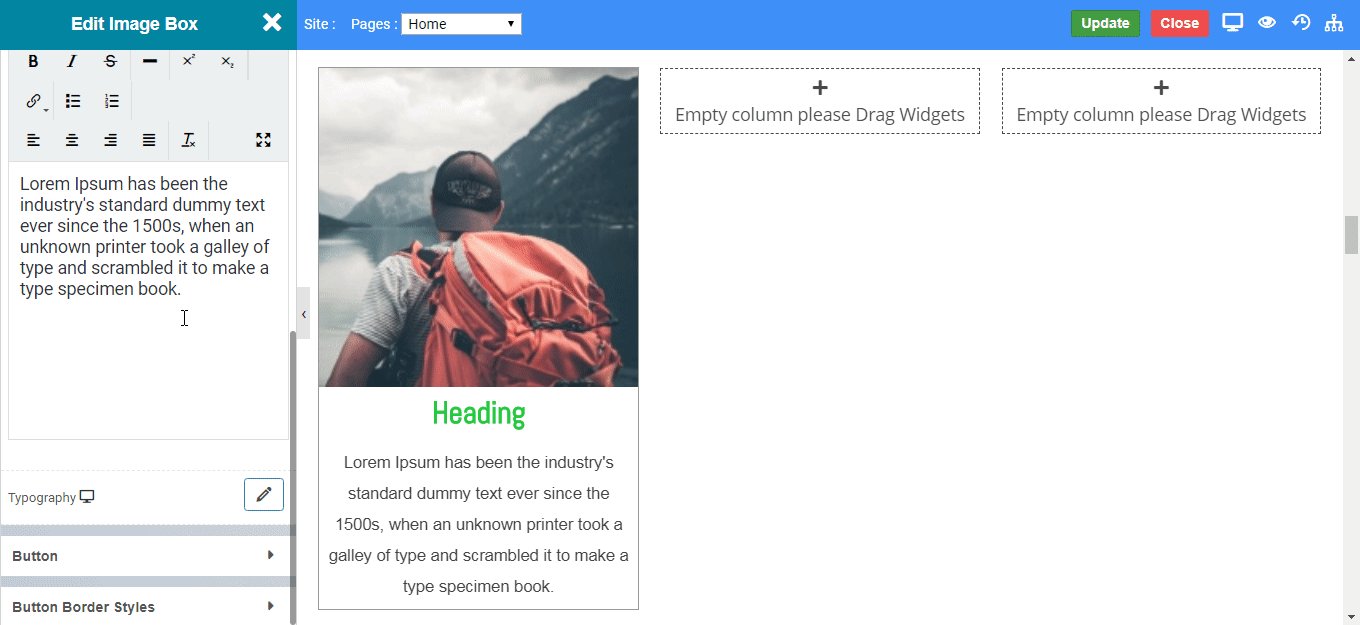
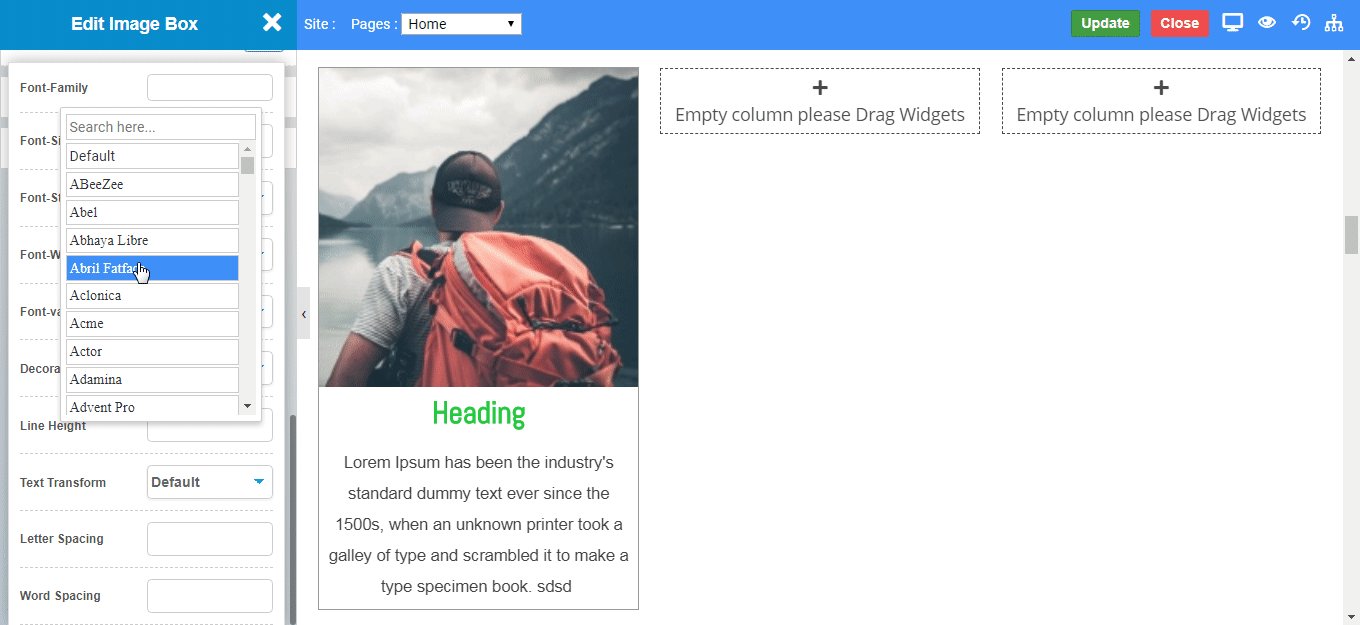
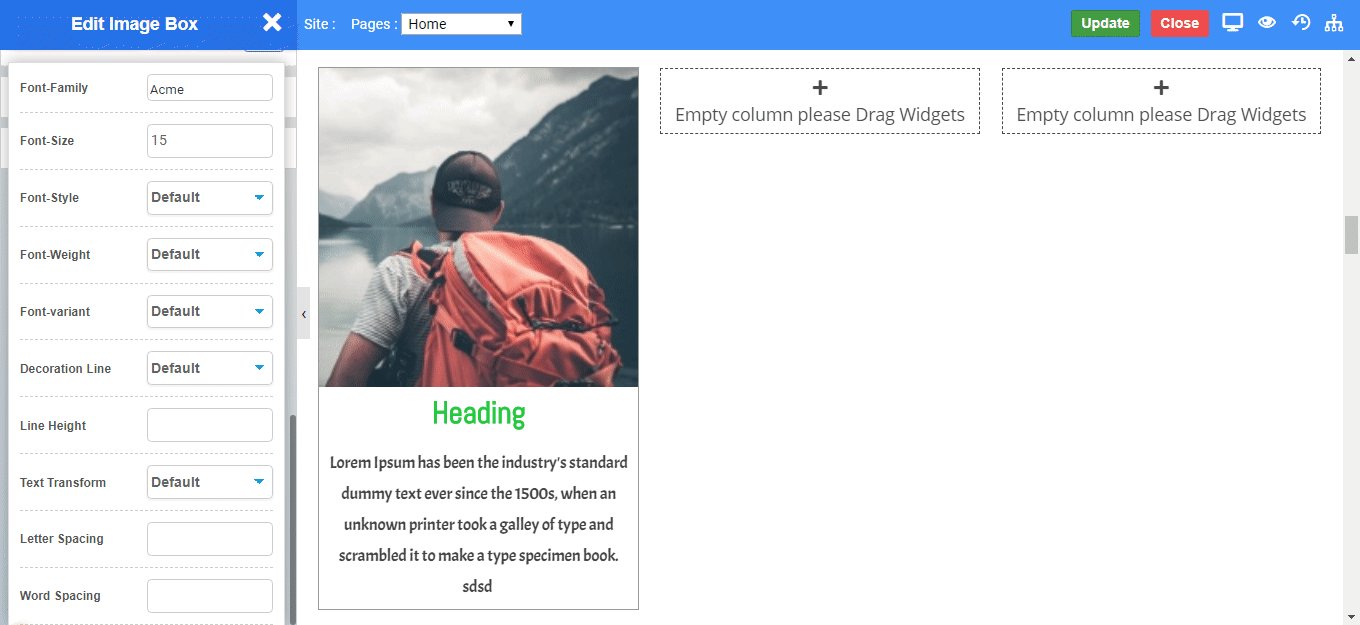
Content

Button
Enable the toggle to set button in your Image box or vice versa. CLICK HERE to see about button.
