-
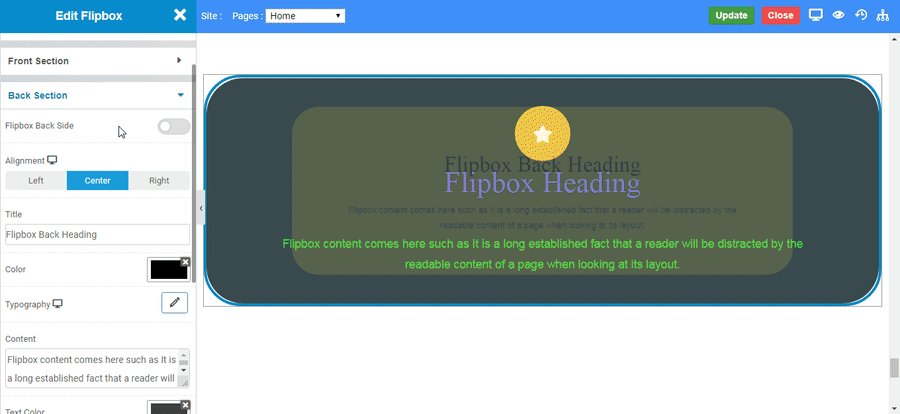
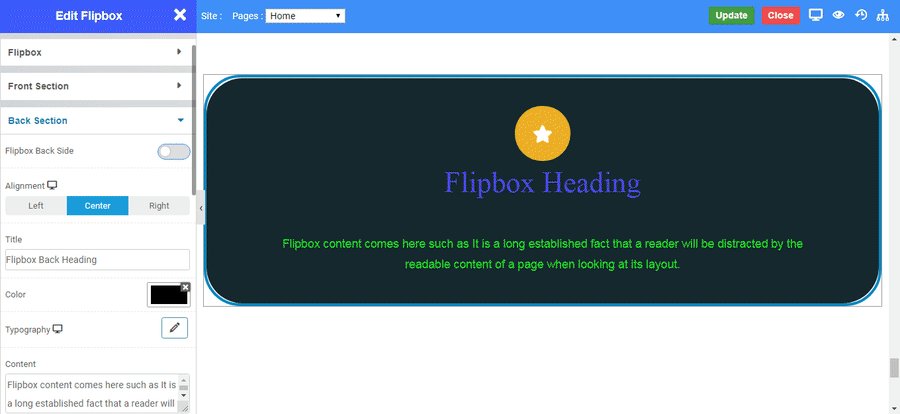
Flipbox back side : Enable the toggle if you want to display the backside section always.
-
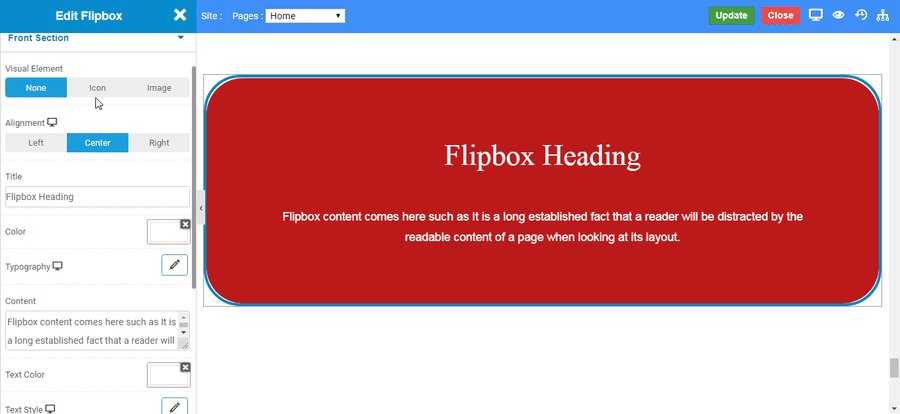
Alignment : Set the alignment of the heading and content to left, right, or center in back section.
-
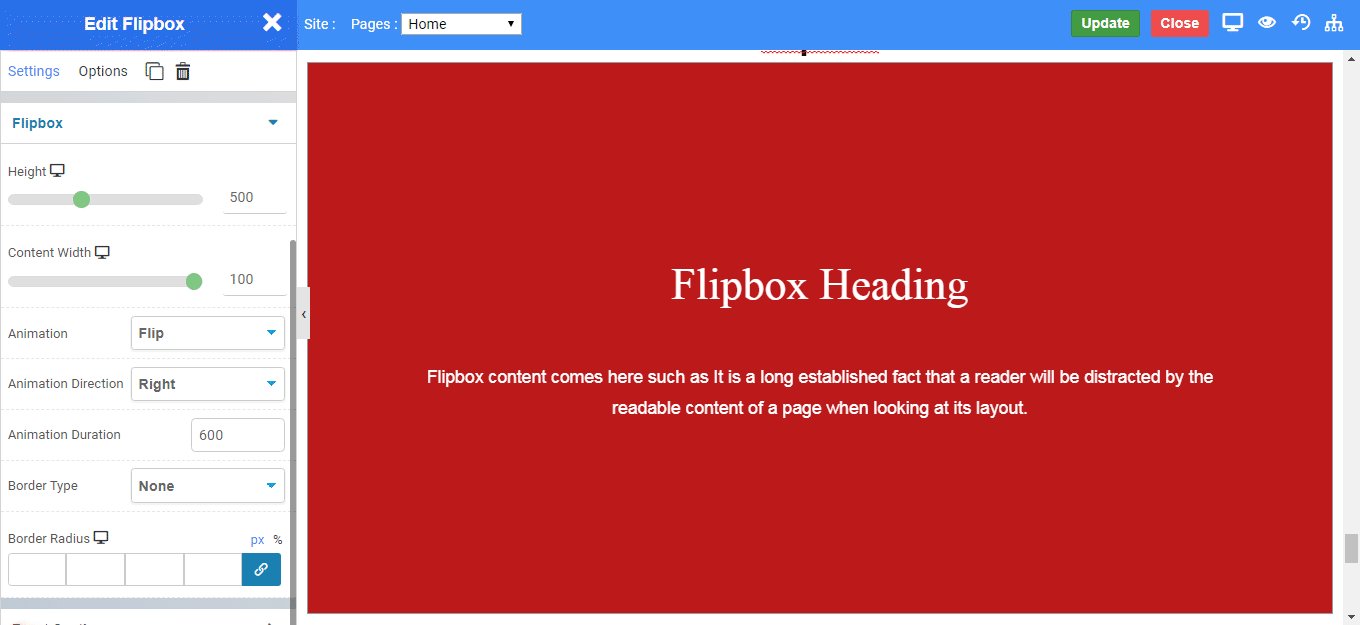
Title : Enter the text in title to display as heading in back section.
-
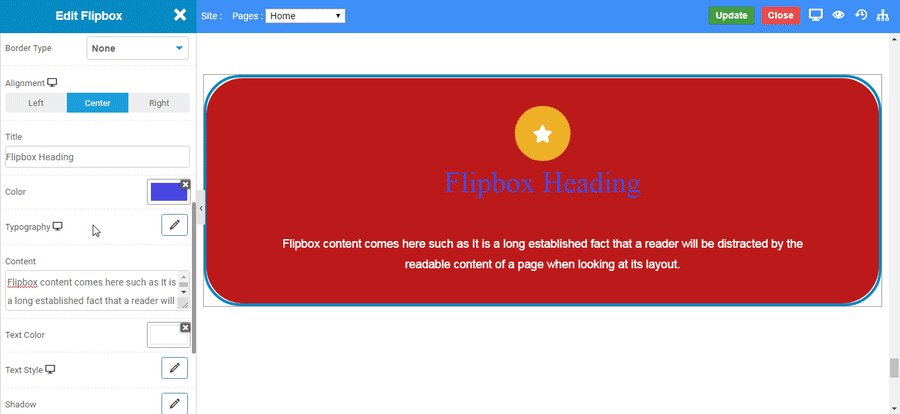
Color : Choose the color of the heading text in back section.
-
Typography : Choose the Font-name, size, boldness, text-decoration, letter-spacing in back section.
-
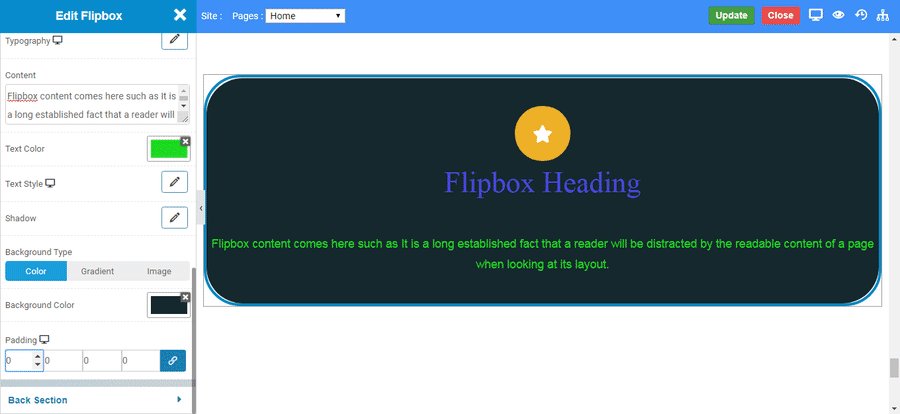
Content : Enter the text in content to display as description in back section.
-
Text Color : Choose the color of the content text in back section.
-
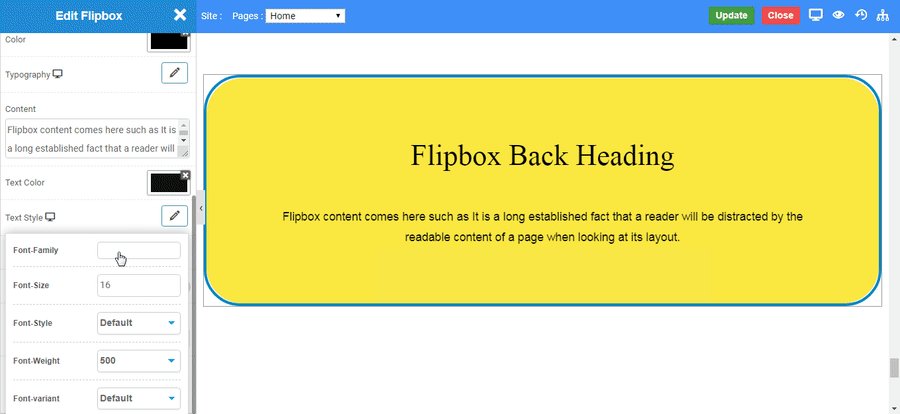
Text Style : Choose the Font-name, size, boldness, text-decoration, letter-spacing to content text in back section.
-
Shadow : Set shadow to the flipbox in back section.
-
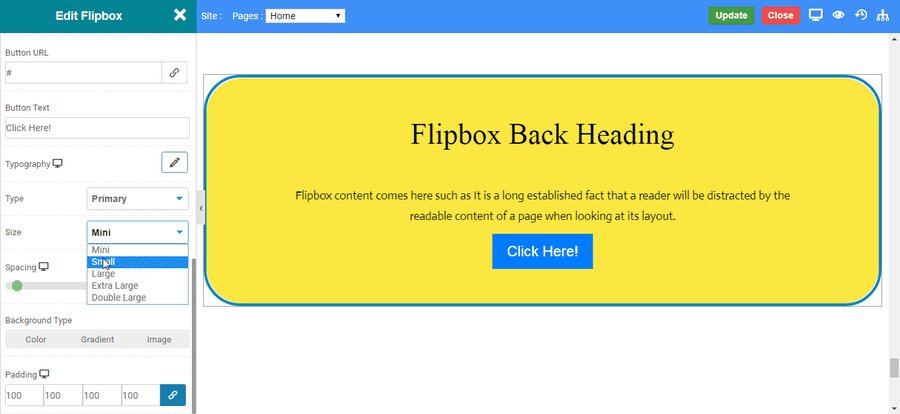
Button : Enable the toggle to display button in back section, with all its functionalities.
-
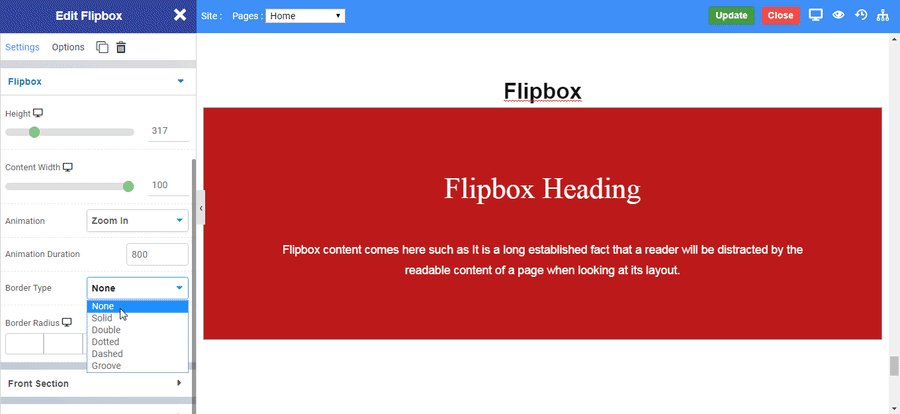
Background Type : Choose the type of background you want in flipbox background in back section.